Sammy
The Digital Canvas
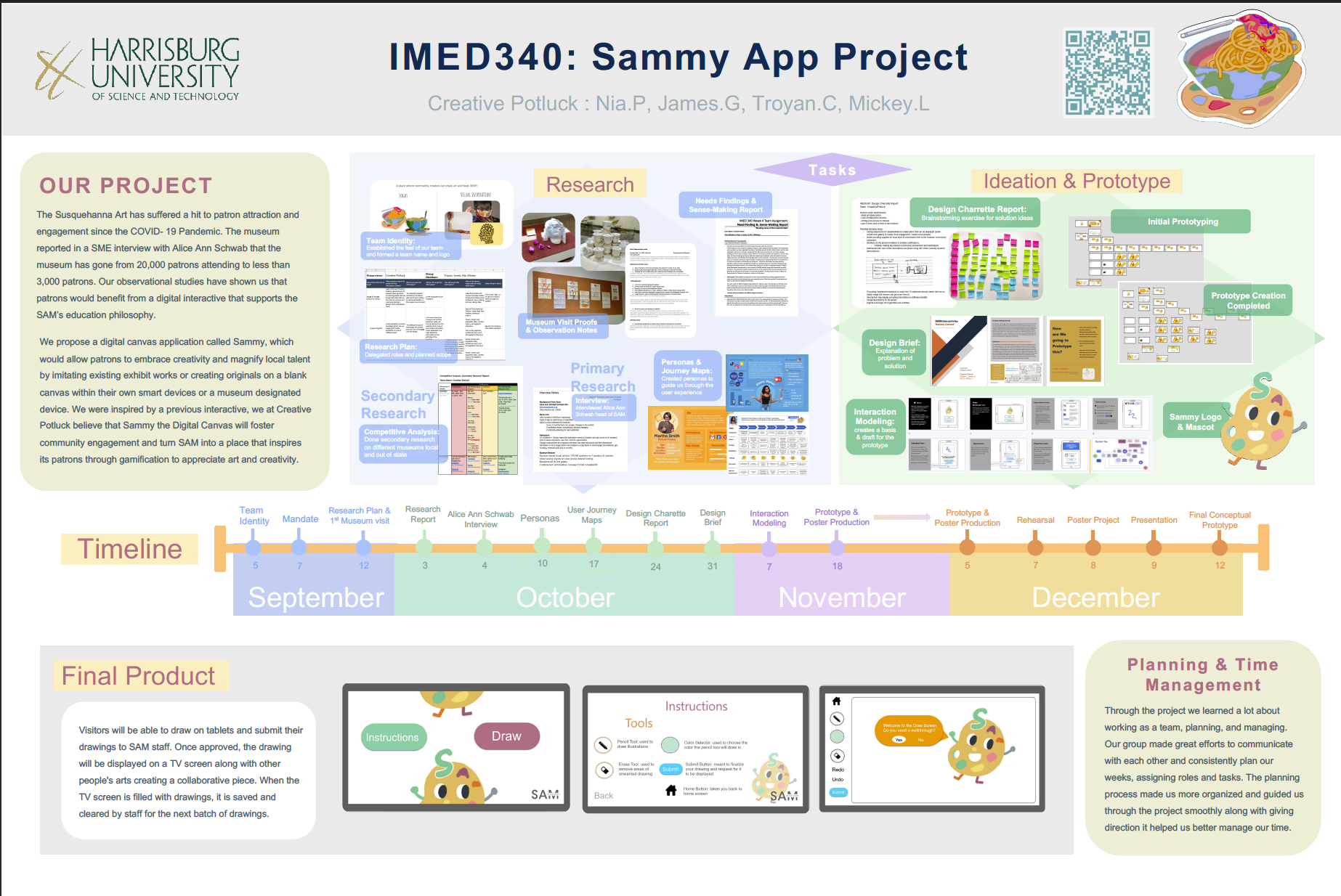
Sammy is a digital canvas application which allows mesum patrons to embrace creativity and magnify local talent by imitating existing exhibit works or creating their own original art on a blank canvas within their own smart devices or a museum designated device.
Project Overview
My role
UX/UI designer Researcher
Timeframe
Sept - Dec, 2022
Teammates
Troyan Chaney
Mickey Lam
James Gross
Design a means to engage visitors at the Susquehanna Art Museum (SAM) using technology in order to increase patron attraction.
Solution
Task
Use technology to help develop engagement.
Skills
User Research
Storyboarding
Prototyping
User Testing
Challenge
Design a digital canvas application that fosters patron creativity and original art.
Create a application that is easily accessible/monitored by both patrons and mesum.
Application helps to foster art appreciation, creativity and aligns with SAM’s educational philosophy.
Problem
''From 20,000 patrons attending to less than 3,000 patrons''
The Susquehanna Art Museum (SAM) has suffered a hit to patron attraction and engagement since the COVID- 19 Pandemic. Like most establishments and business alike the pandemic posed to challenge and reinvent how we conduct day to day service to our communities. Amongst the challenged was the Susquehanna Art Museum, having seen a great shift in its community attendees they sought to find new ways to engage with their community. And among all else keep art, creativity and education alive because without it we lose what it means to inspire ideas, hone talent and share experiences with others.
How might we motivate patrons to visit SAM through the use of digital technologies while also keeping to SAM’s philosophy for art education?
Solution
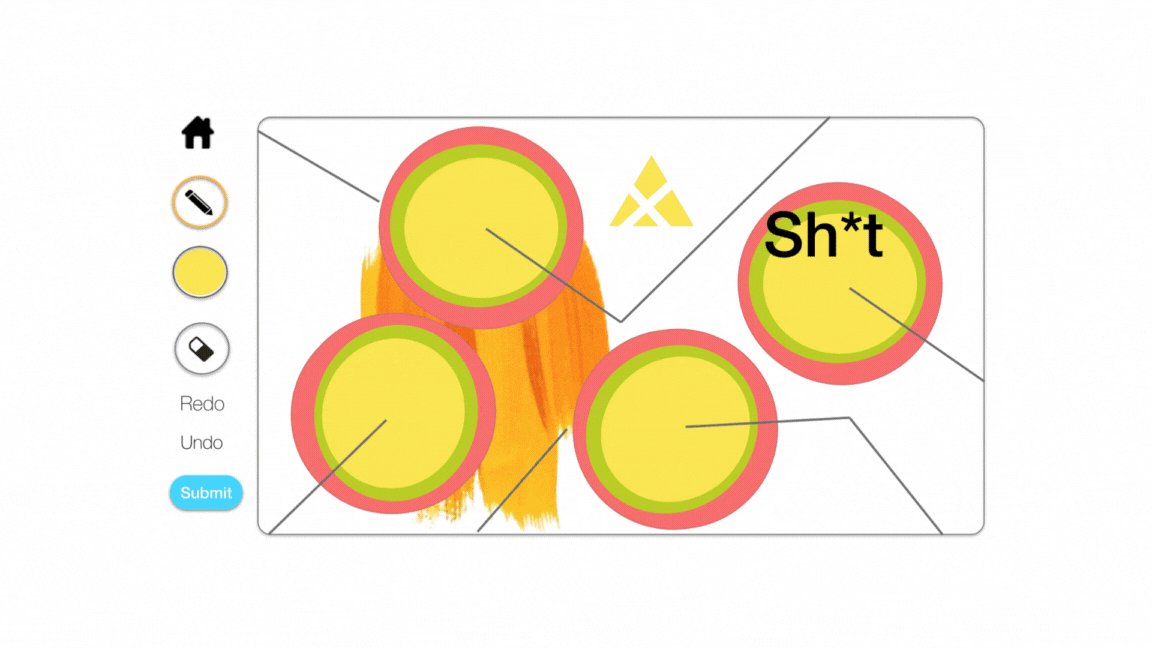
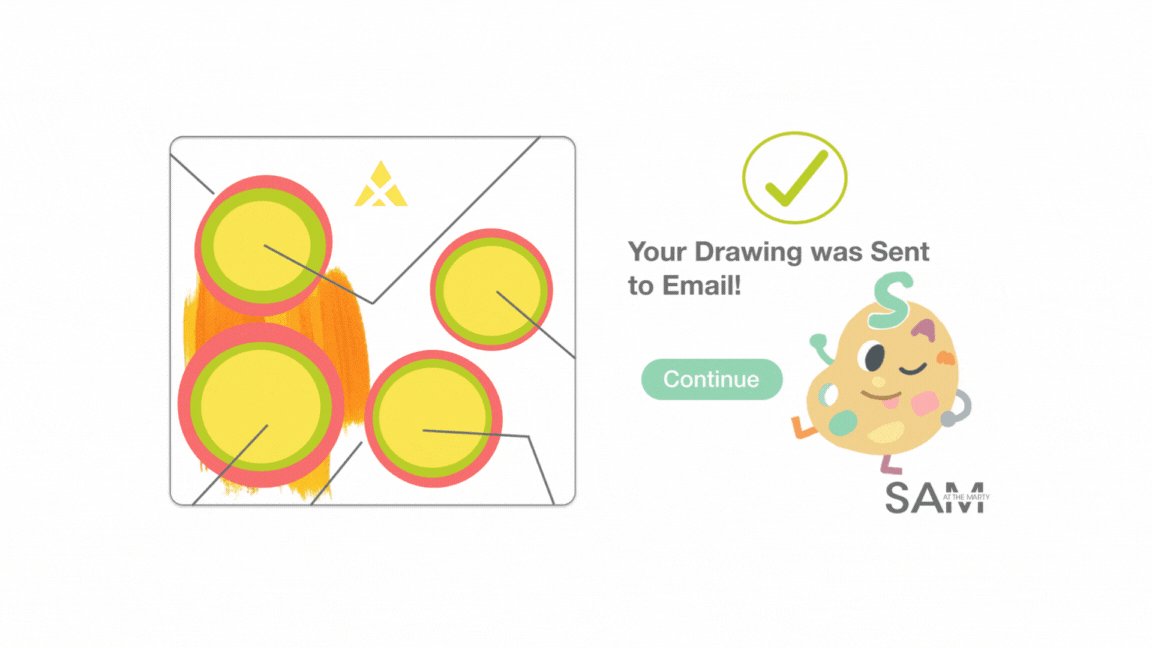
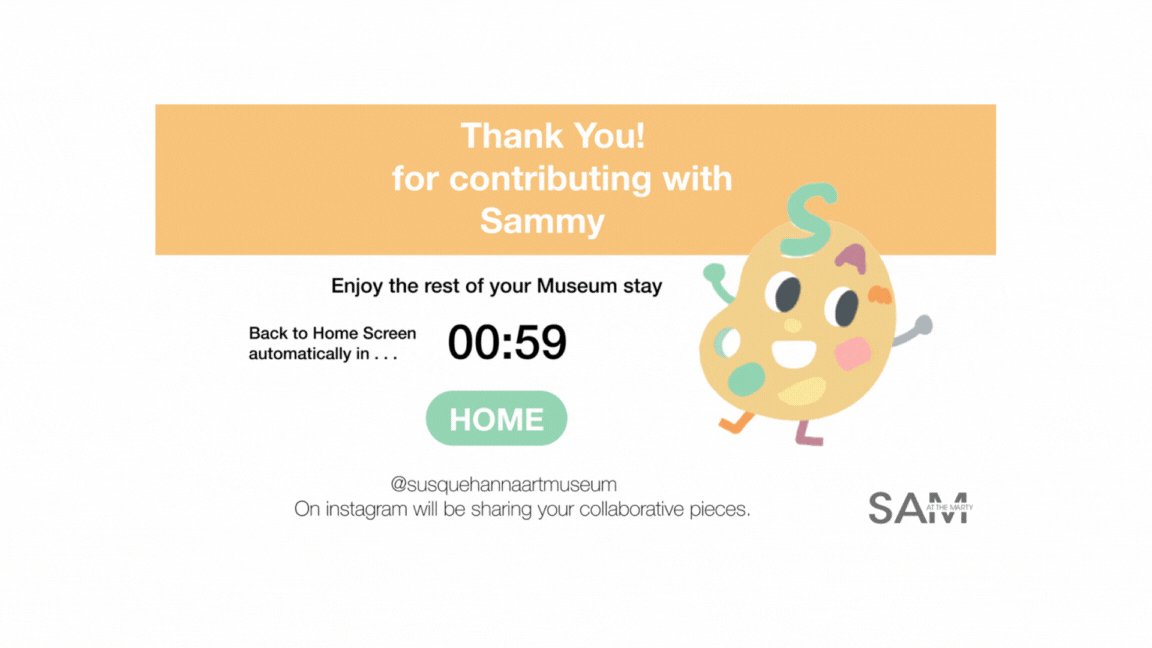
Sammy: The Interactive Digital Canvas
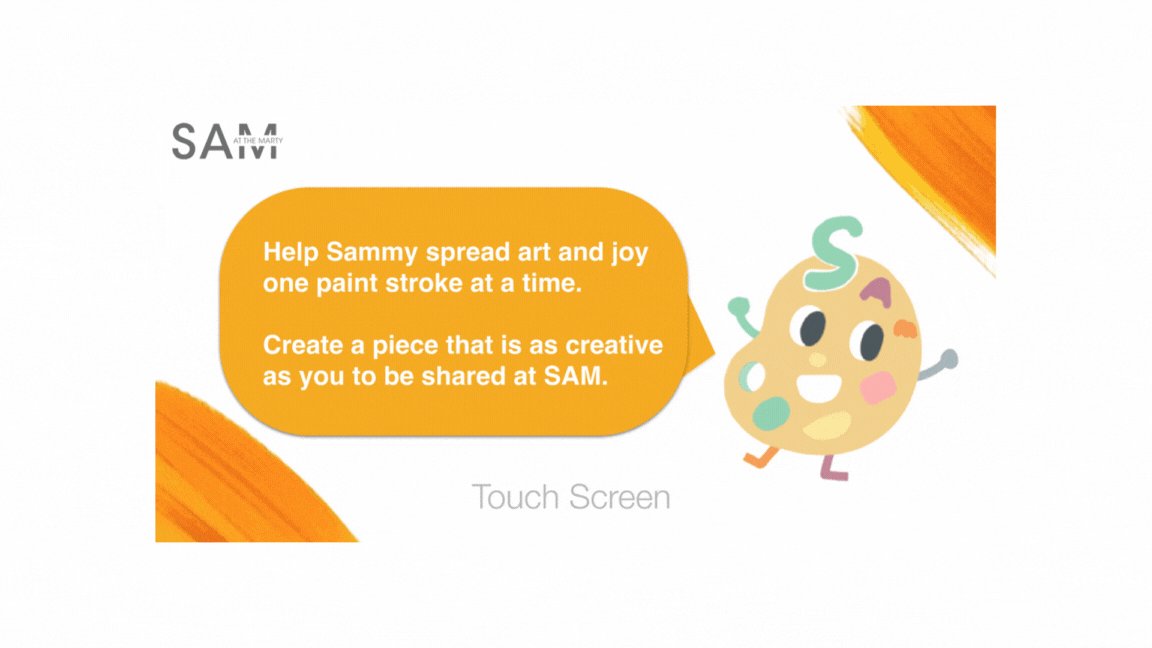
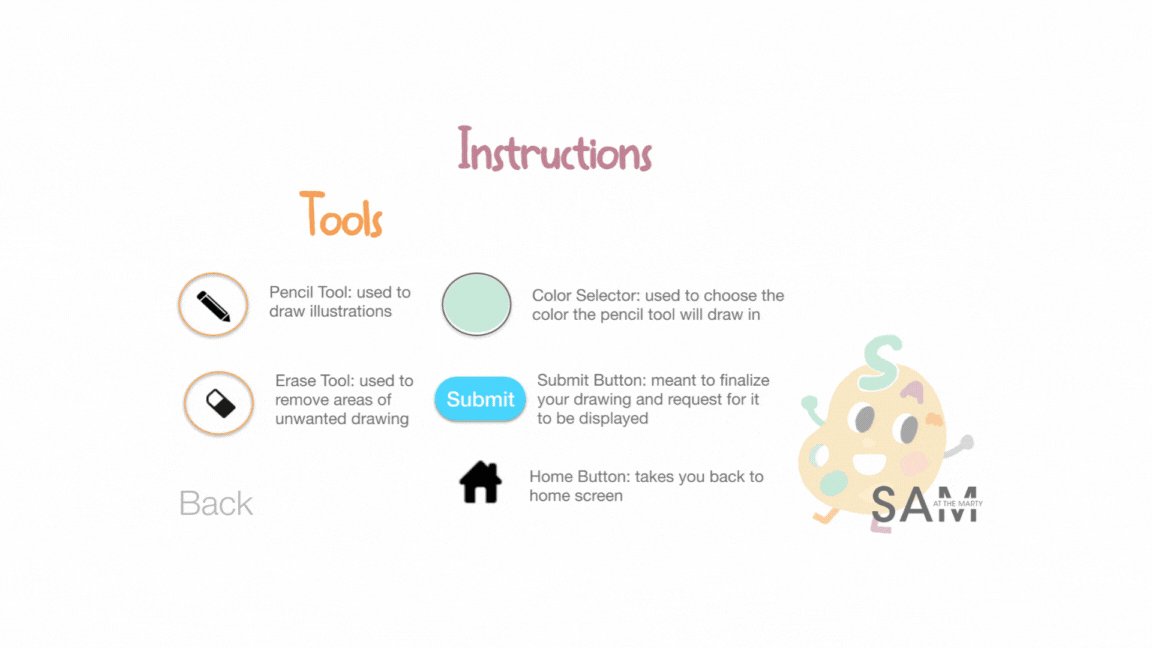
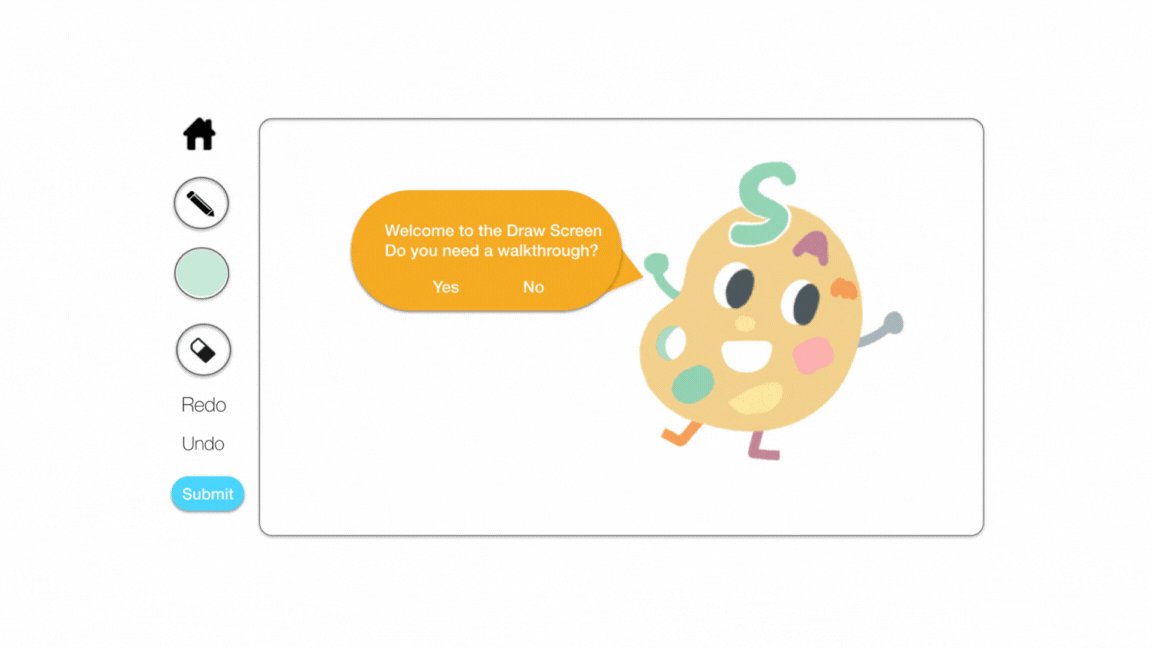
Simplistic & Accessible Design
Equipped with user walkthroughs and system explanations making it easy for patrons to quickly navigate the system and start creating.
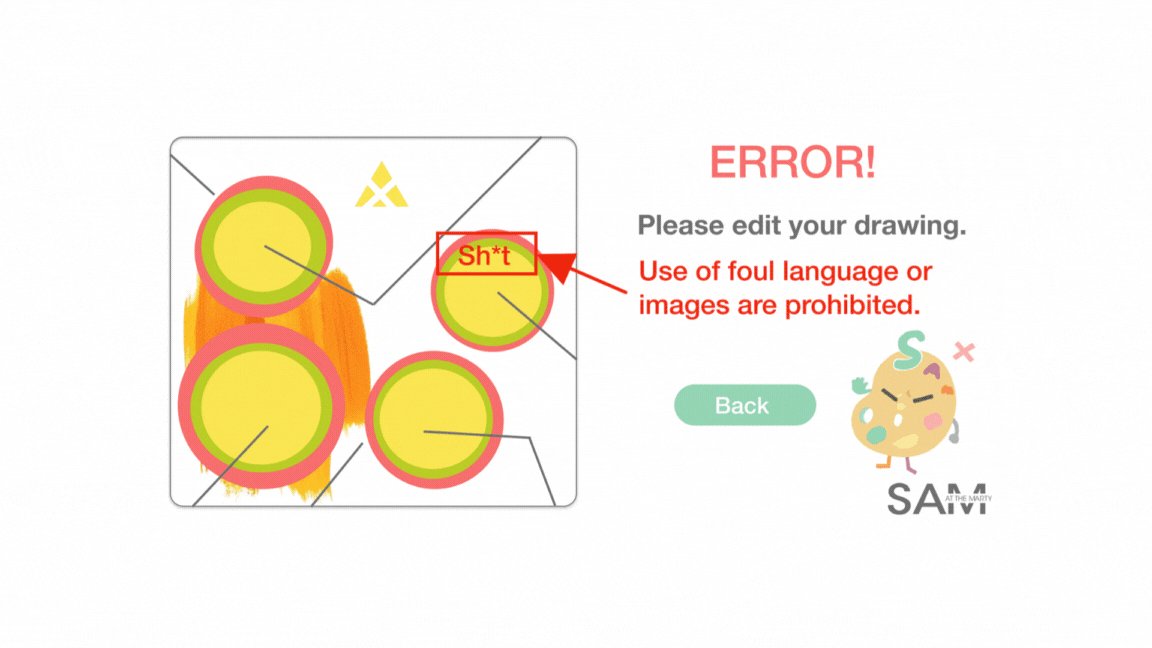
System Monitoring
With system monitoring filter out and flag inappropriate language, images and symbols easy. With system aminstored rules and the drawing approval process. Keeping content clean and the creativity flowing.
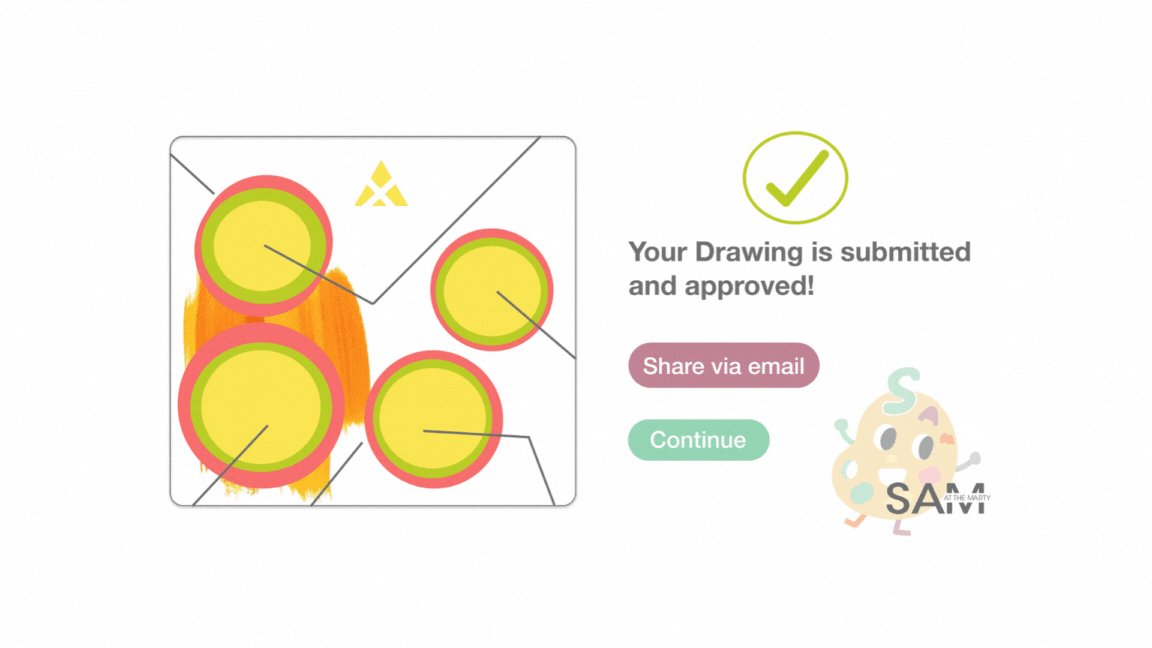
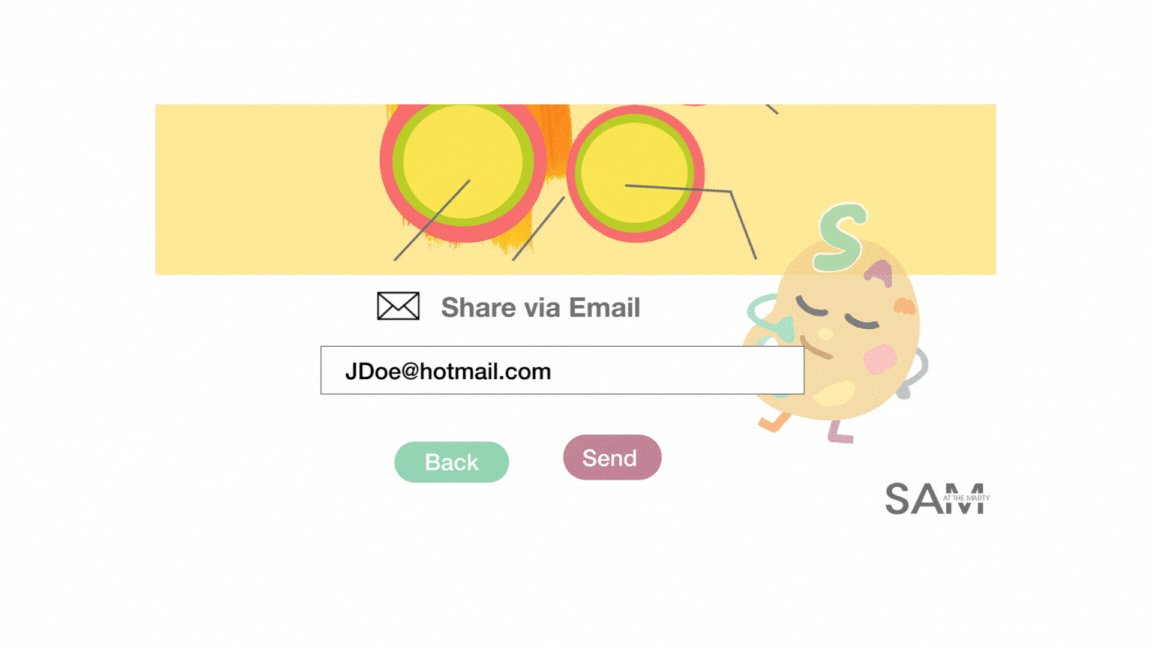
Display & Share
View recent created work displayed in real time during your visit. Also share and send your work with others. Collaborate, inspire and share your creativity.
My Design Process

01
Research & Emphasize
Stage 0
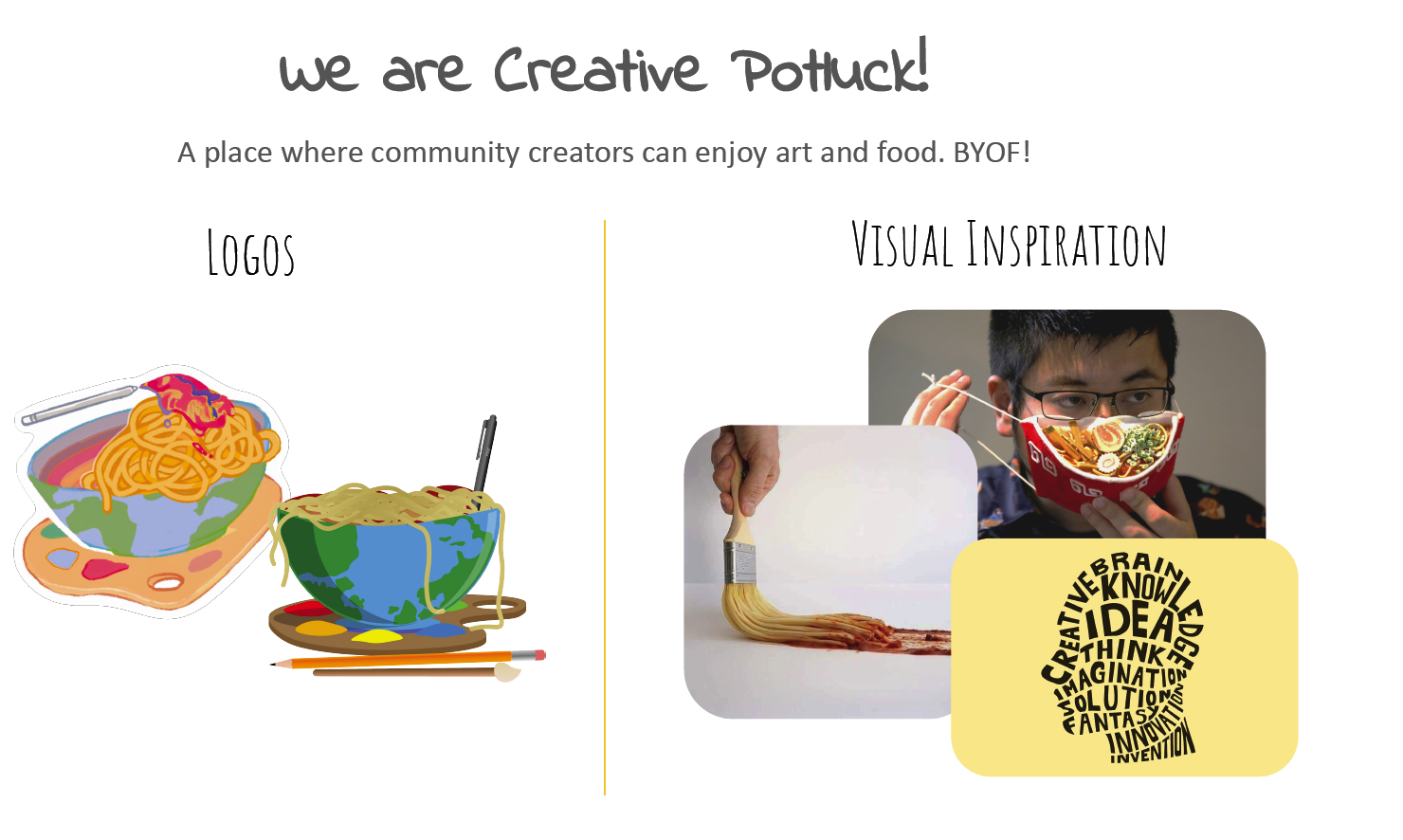
A fun team building exercise to get better acquainted with our team members. We established our team name Creative Potluck and designed a team logo.
Team Identity
Stage 1
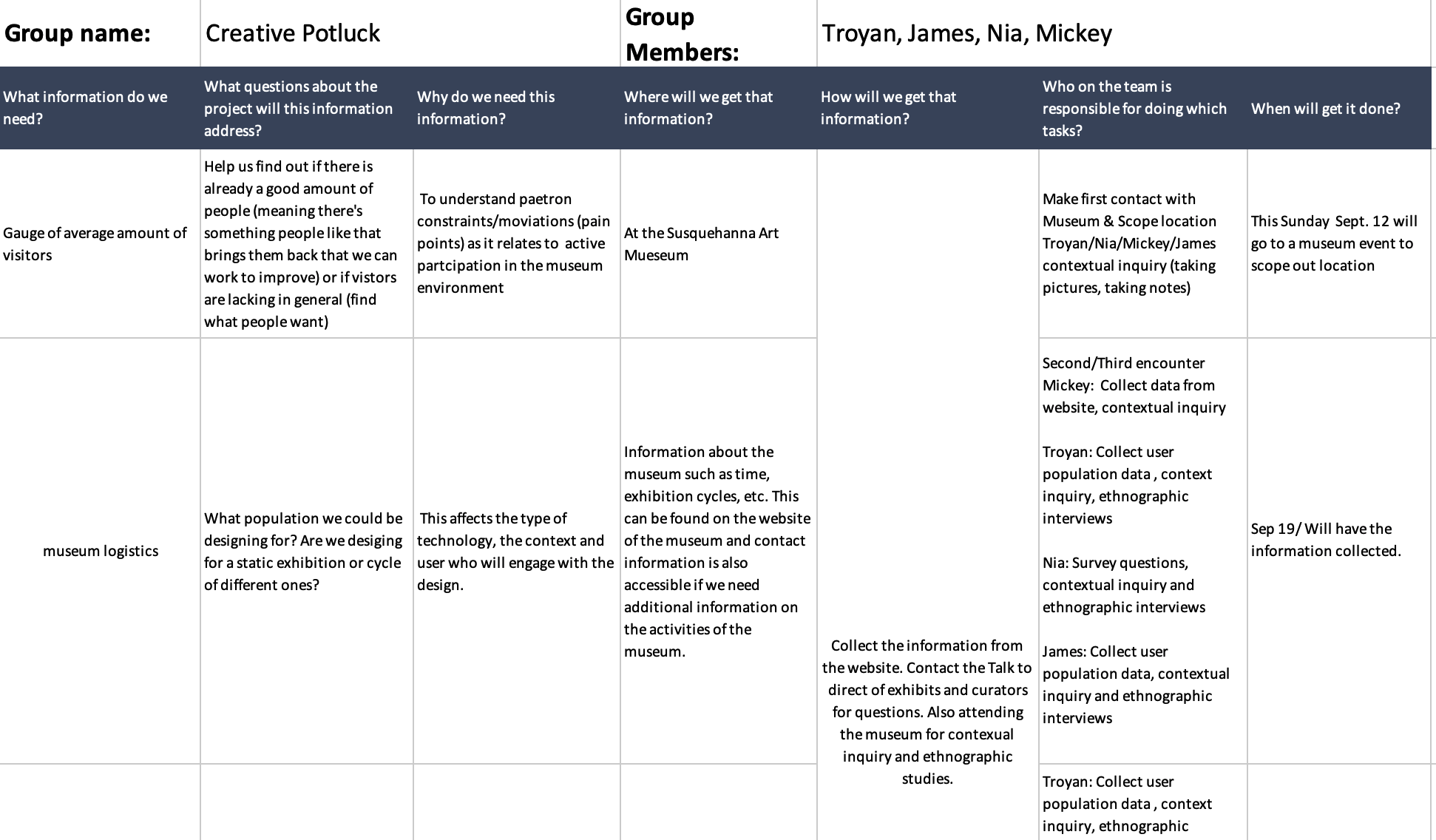
Research Plan
Established a detailed itinerary/plan for our research/scope and delegated team roles. Within the plan we determined we needed to learn more about:
Museum logistics
Gauge of average amount of visitors
museum logistics
Who are the currently established museum patreon members?
How has the Museum already implemented Tech/What kind?
User content
Has the pandemic and or regulations impacted museum patron population?
Has the museum implemented any new patreon regulation due to the pandemic that impacts the patron experience?
What interaction types are accessible or appropriate for the environment?
Secondary Research
Stage 2
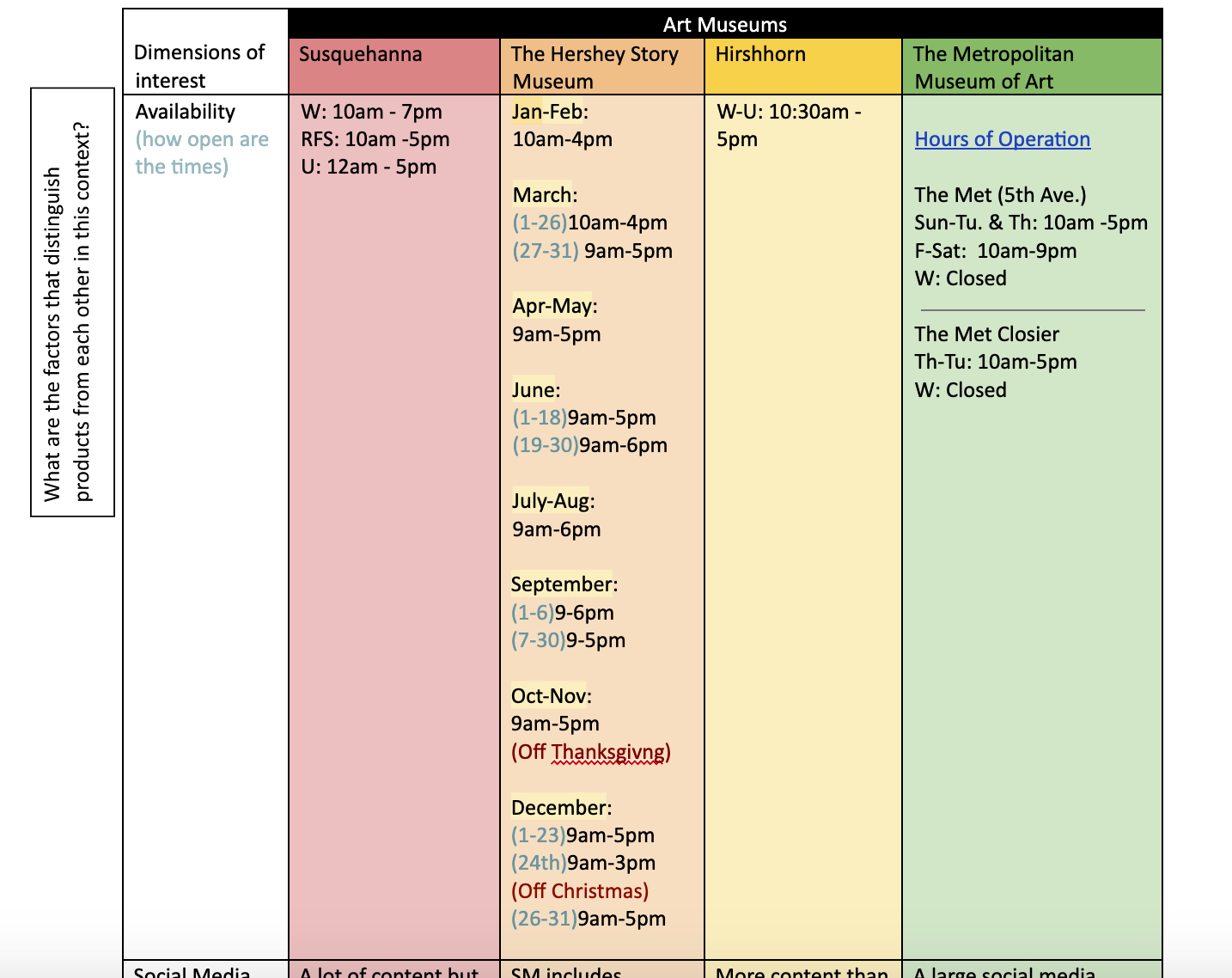
Competitive Analysis
The Secondary Research that came from the Competitive Analysis allowed us to gain insight into what the other museums are doing well with their installations, engagement, or marketing which in turn inspired us to implement some of the successful features other museum had into our own museum. The analysis offered diverse information that allows us to pinpoint aspects we liked to focus on for our mandate. Such as:
Admission price
Educational programs
Social Media (How are they promoting?)
Interactivity
Accessibility
Educational Programs
Existing Technology
Primary Research
Stage 3
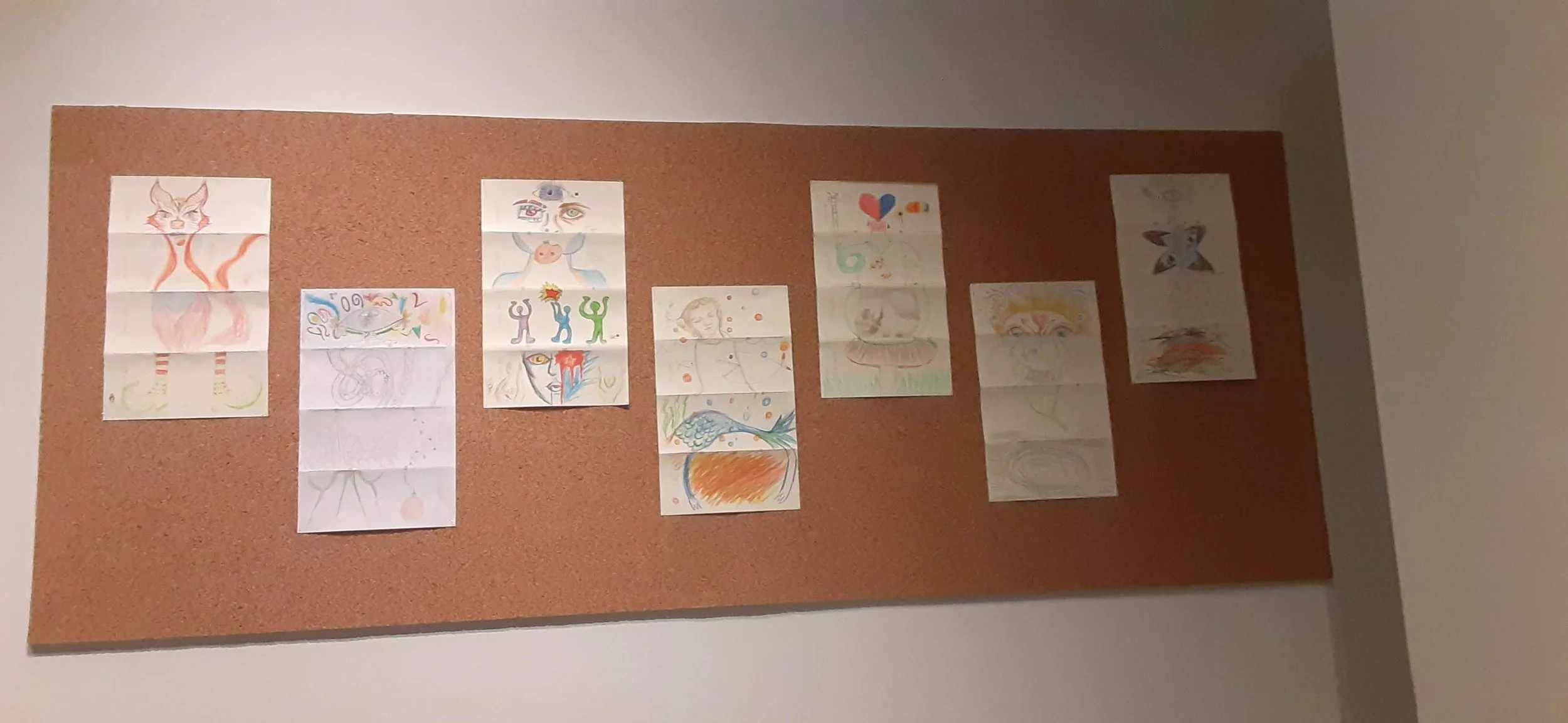
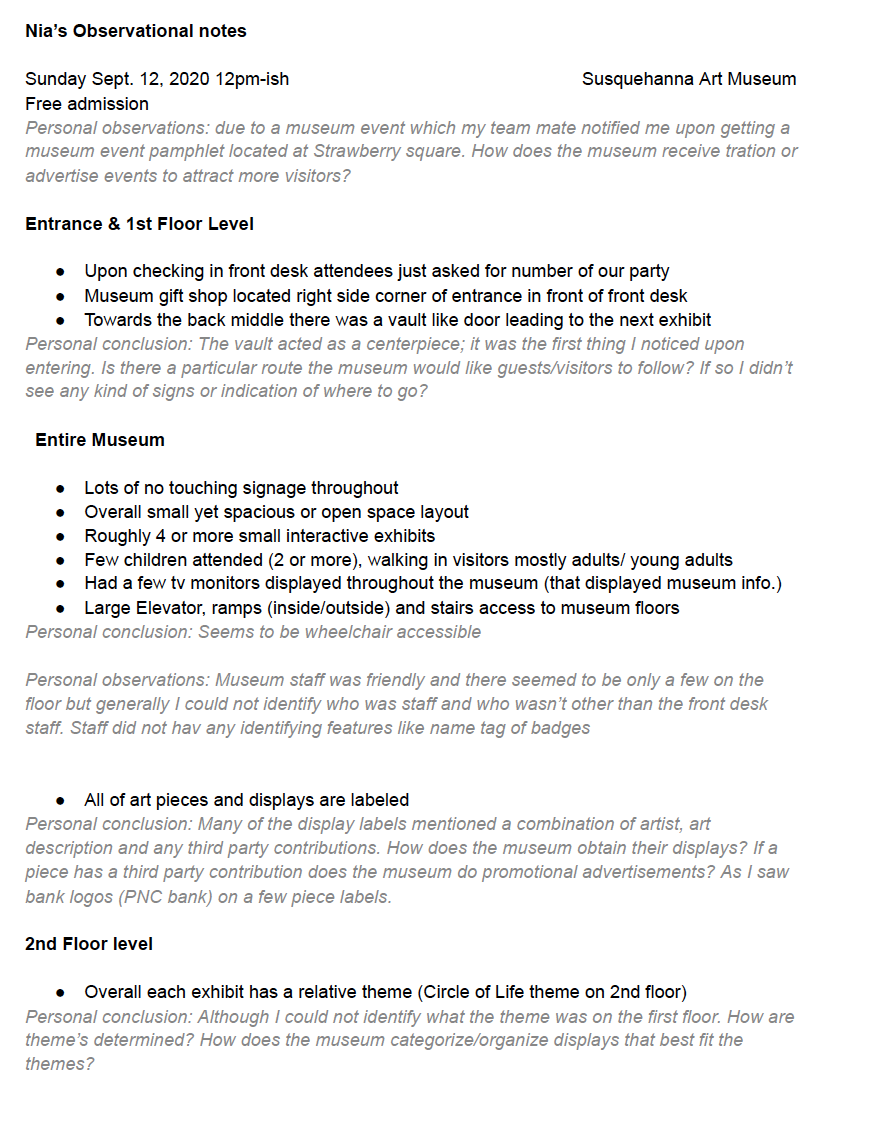
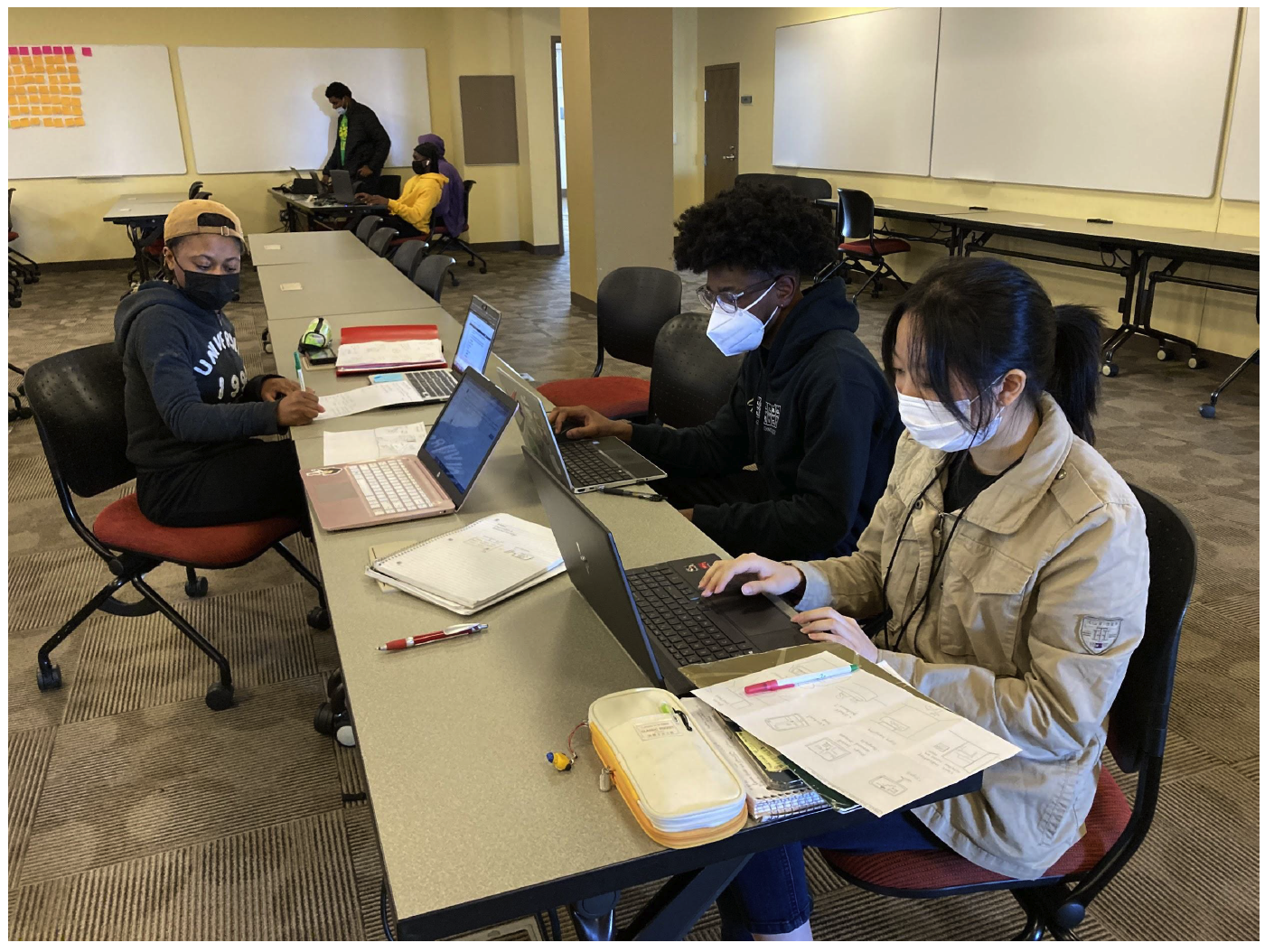
Museum Visit & Observations
We took various visits to the Susquehanna Art Museum. The visit was for us to get a simple scope of the museum. The observation/note-taking was to soak in the environment and gather data on the museum patron experience.
Estimate of how many people were visiting (about 30-50)
Patron demographic of people visiting (a mix of young to old)
Forms of engagements/ technologies that were already implemented
Patreon navigation and museum signage (foot traffic)
Stage 4
Key Interview
We took the opportunity to track down and schedule an interview with the SAM’s art executive Alice Ann Schwab. We used this interview to gage an overall concise of the museum experience and the environment from the perspective of a executive museum employee.
Stage 5
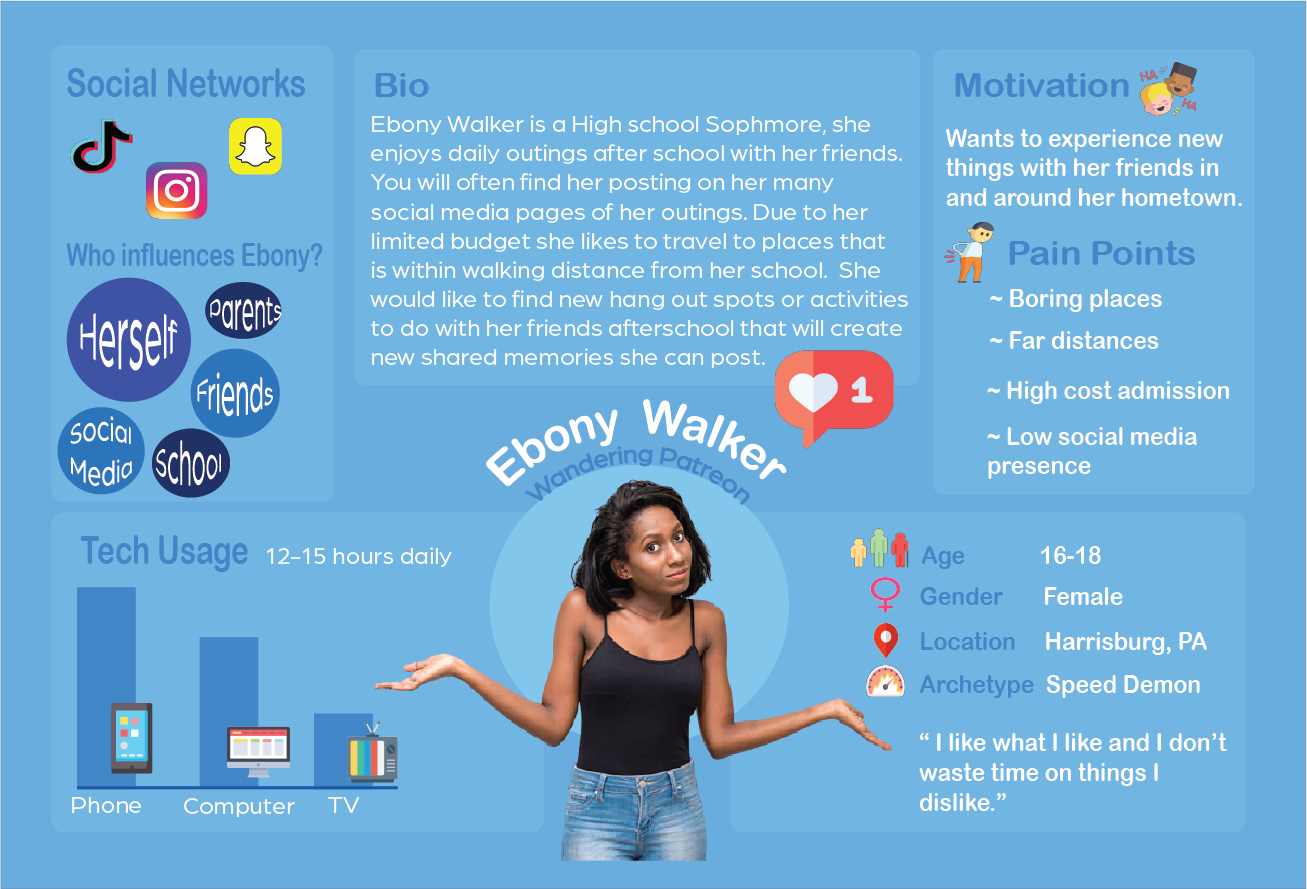
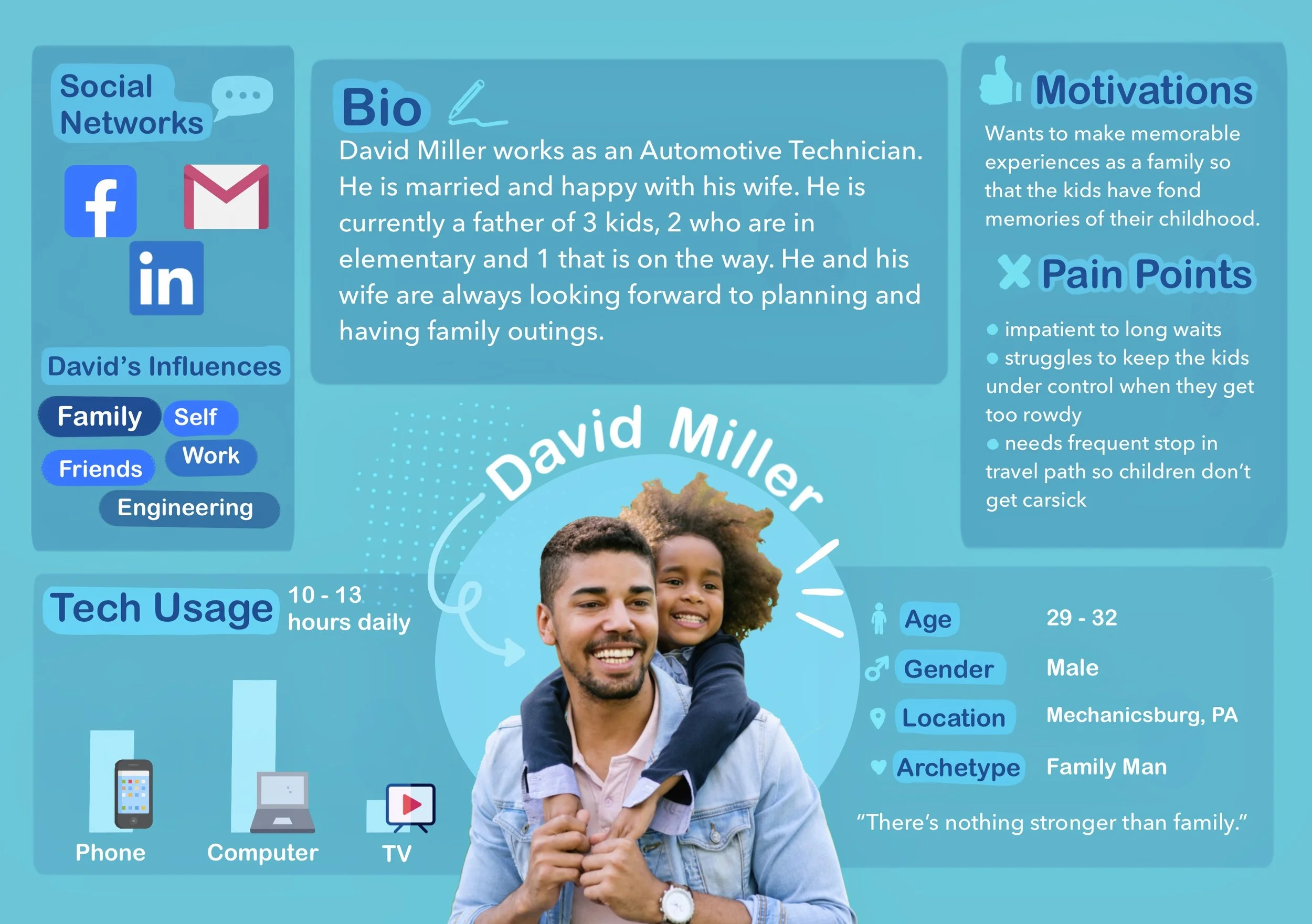
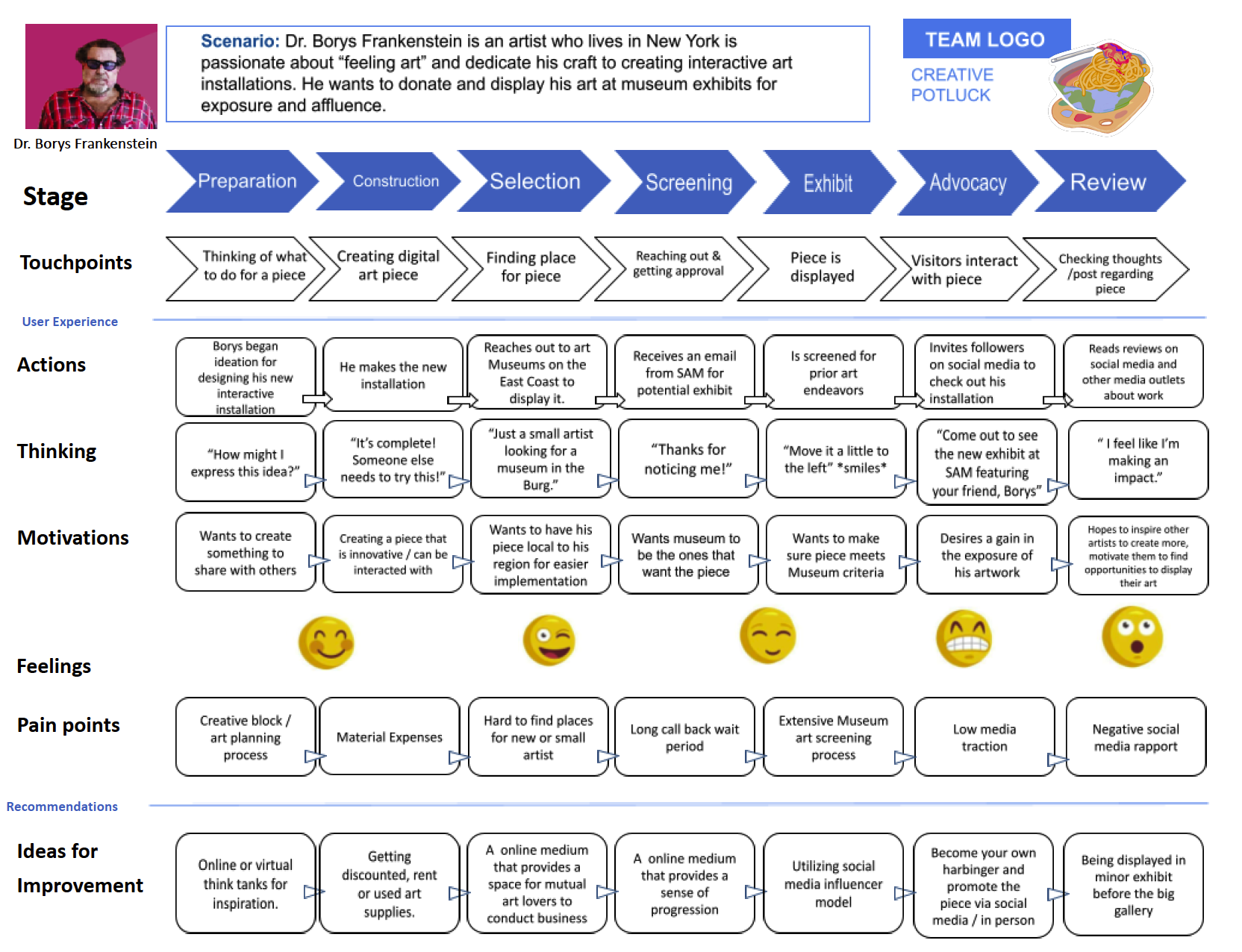
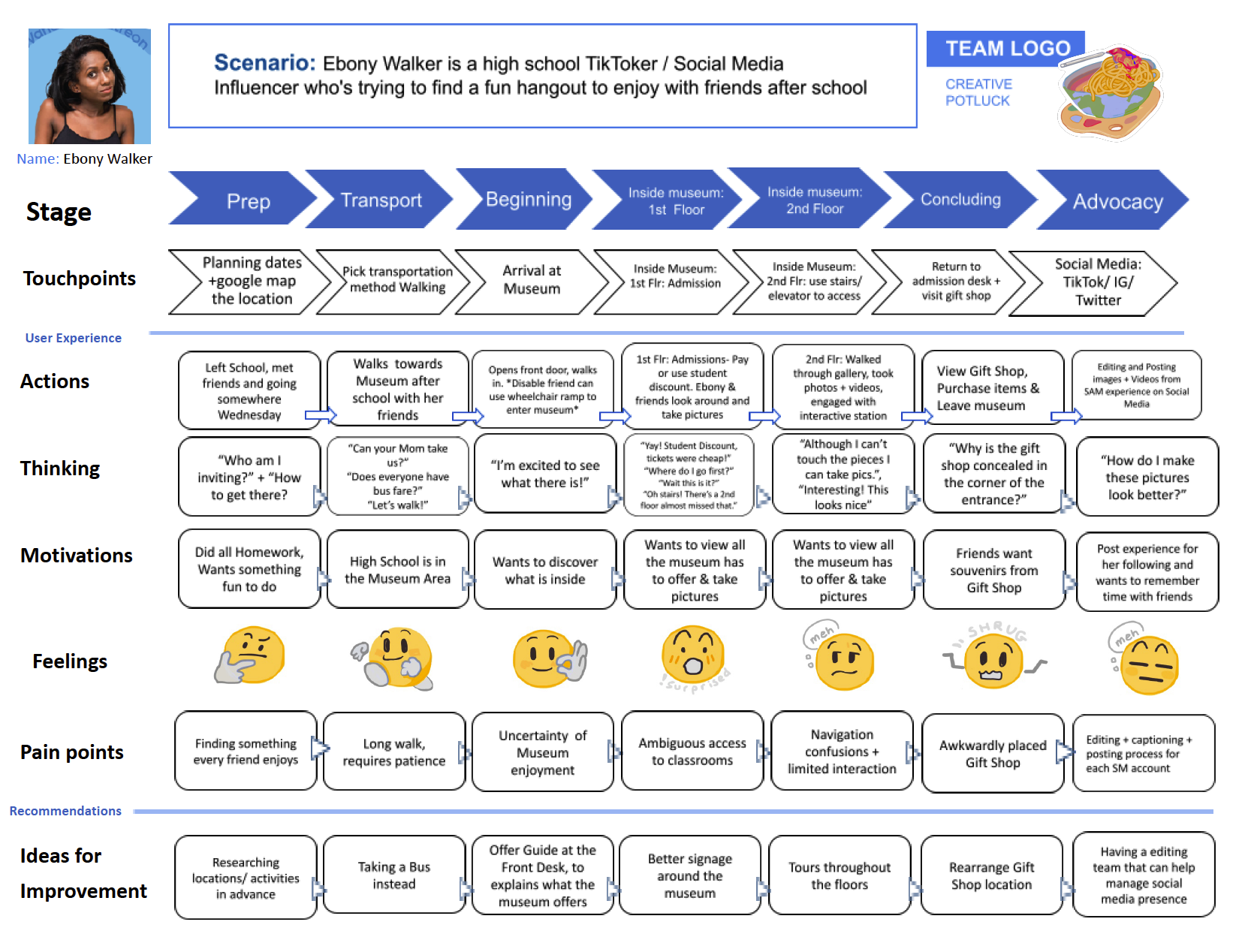
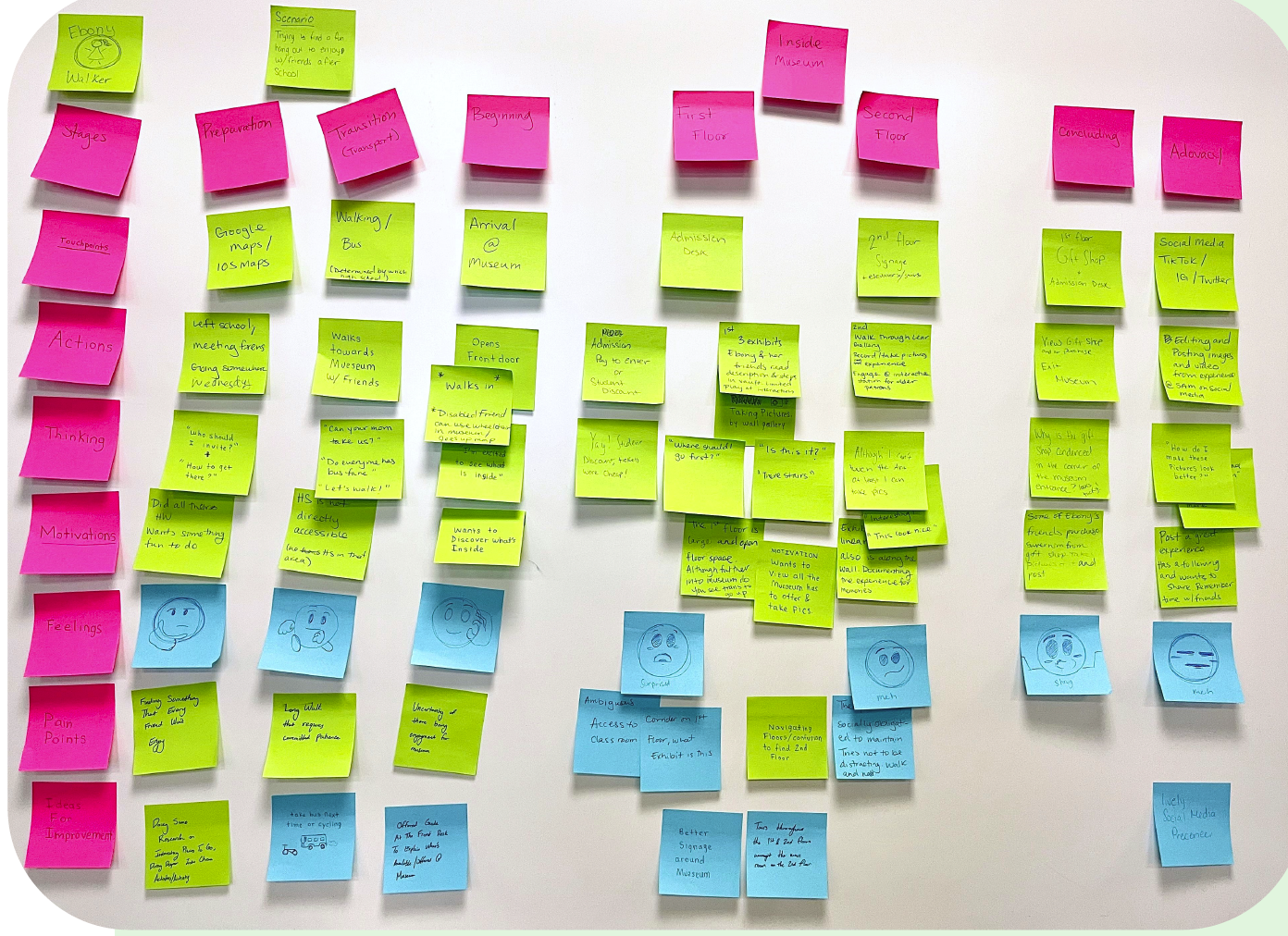
Personas & Journey Maps
Based upon our museum patron observations we crafted several journey maps and personas. In order to visualize the patron’s current experience.
Stage 6
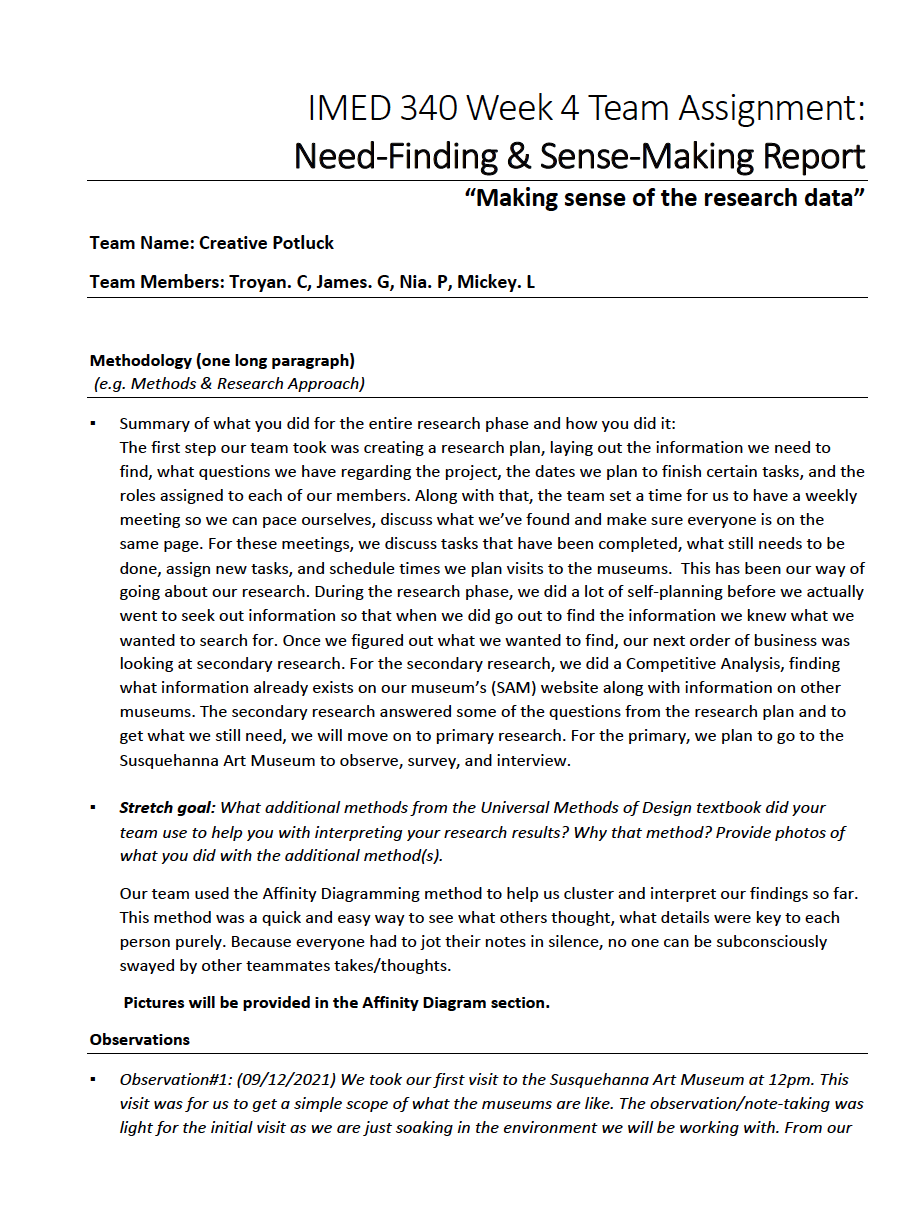
Needs Finding & Sense Making Report
This document helped to conceptualize all our research, pinpoint pain points and synthesis our overall data to help make better conclusions for design recommendations.
02
Synthesis & Ideation
Stage 7
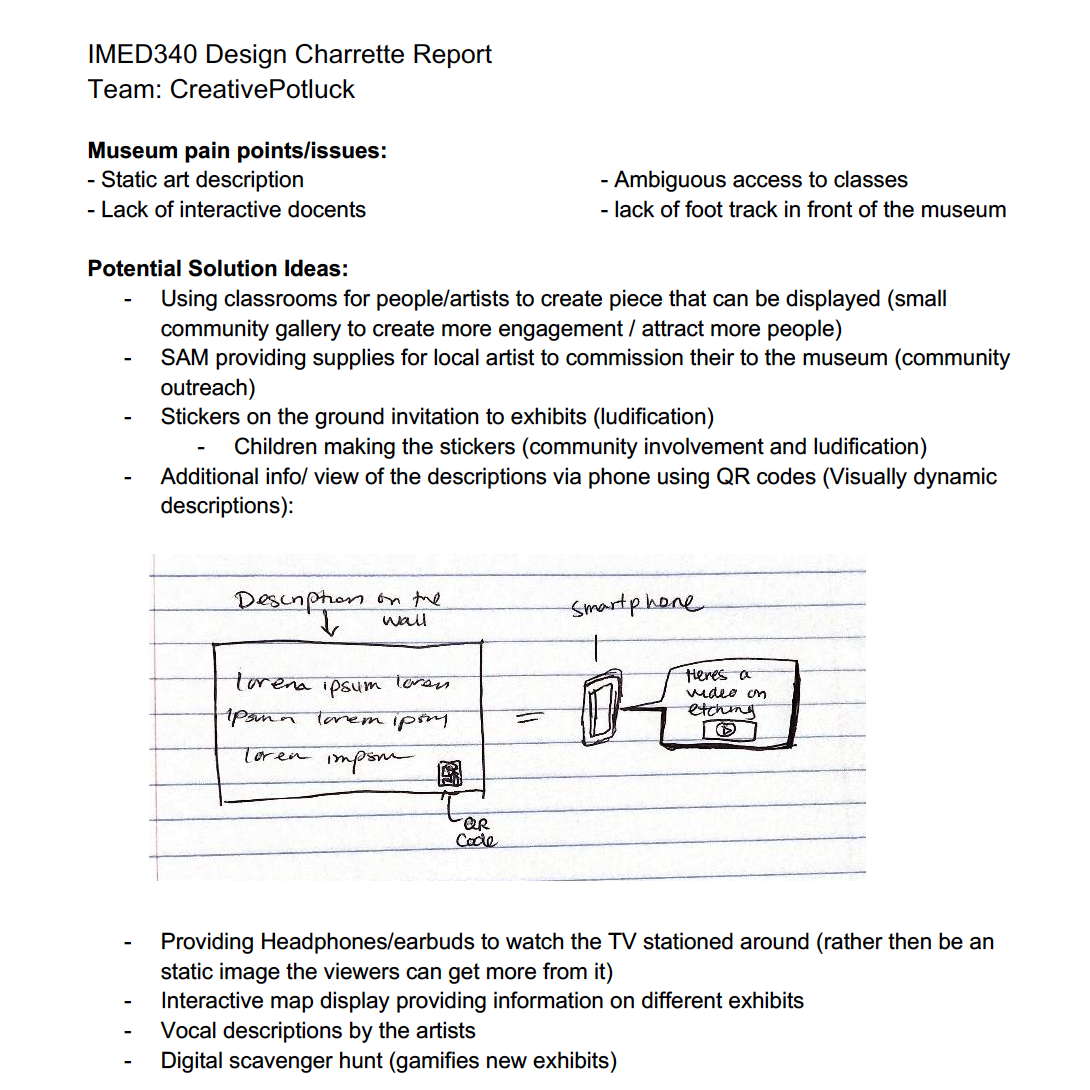
Design Charrette Report
We performed various of brainstorming (design sprints) exercises to help synthesize solutions. Such as:
Crazy 8
Alternative/Alternate Worlds
Change perspectives
03
Design
Stage 8
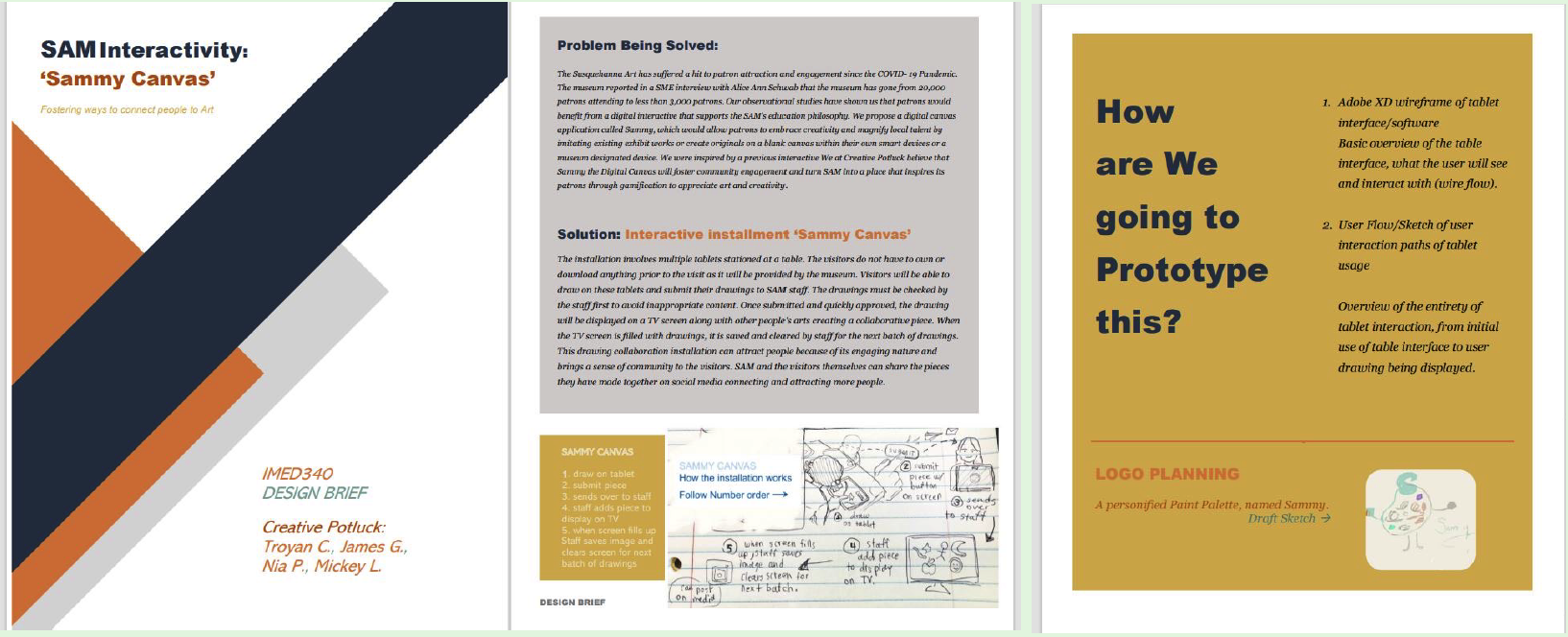
Design Brief
Helped to formally/clearly layout our proposed solution, “Sammy the digital Canvas”. As well as review the problem and sketch out the main components of the application.
Stage 9
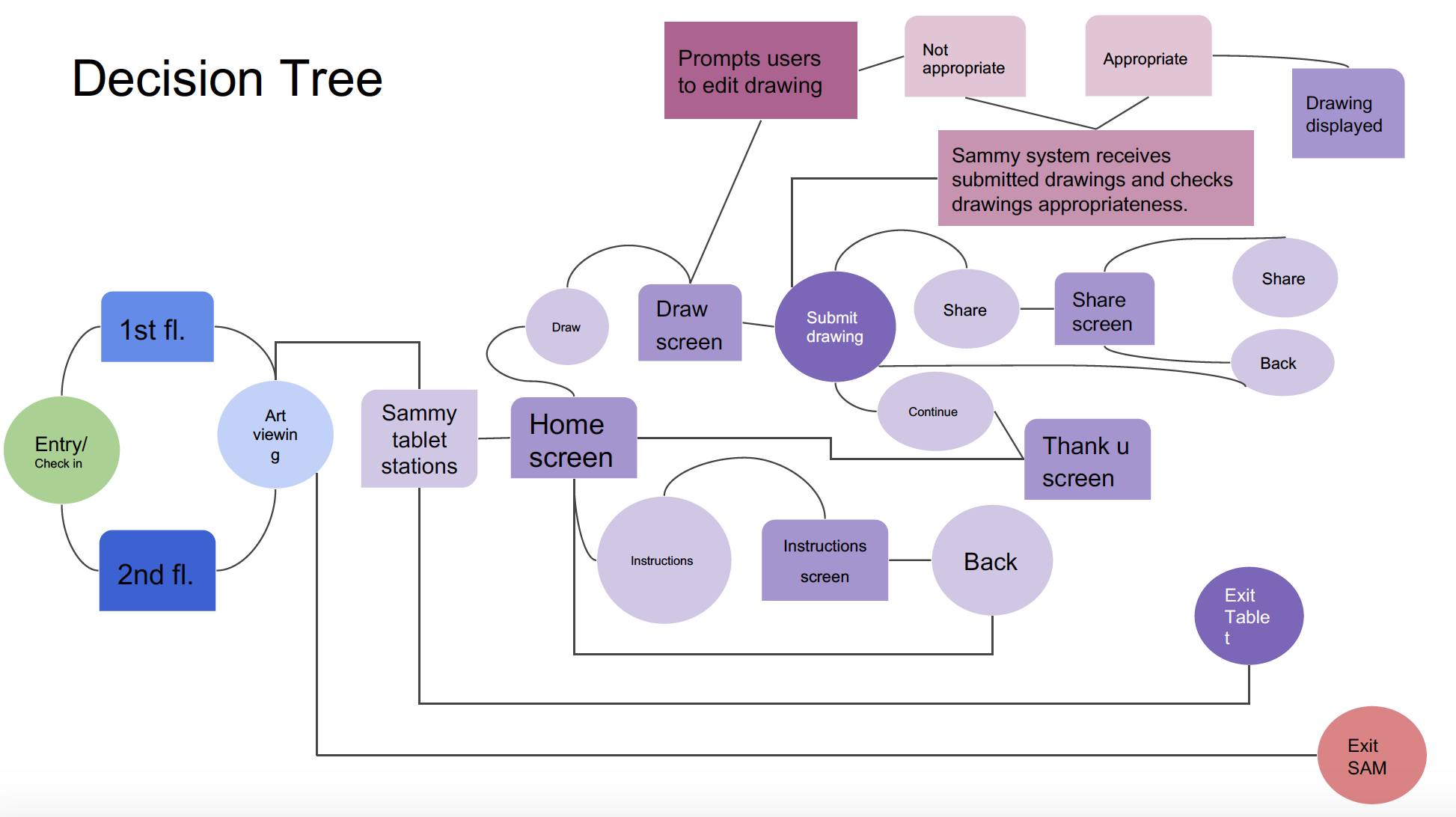
Interaction Modeling
Constructed a interaction model of the Sammy application. To help articulate the general user flow, app functionality and features before designing the prototype.
Stage 10
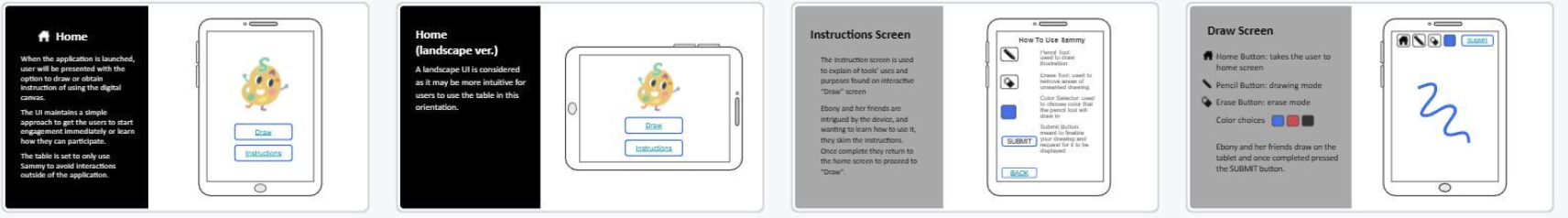
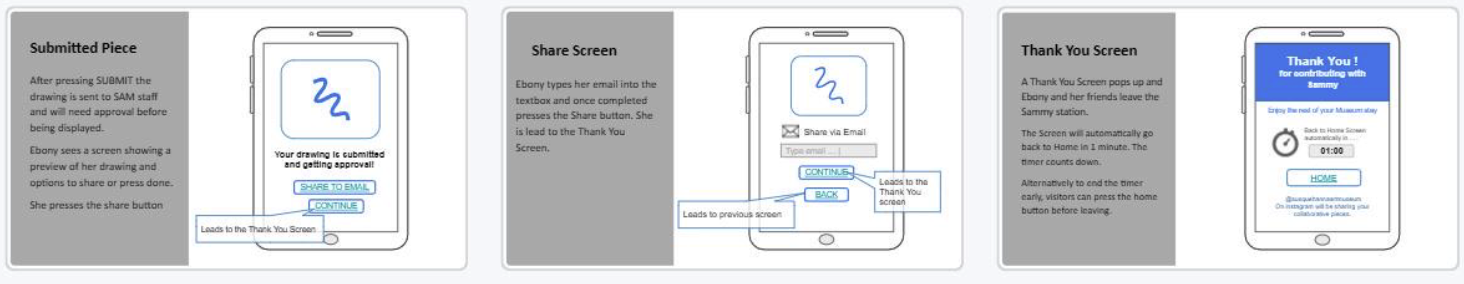
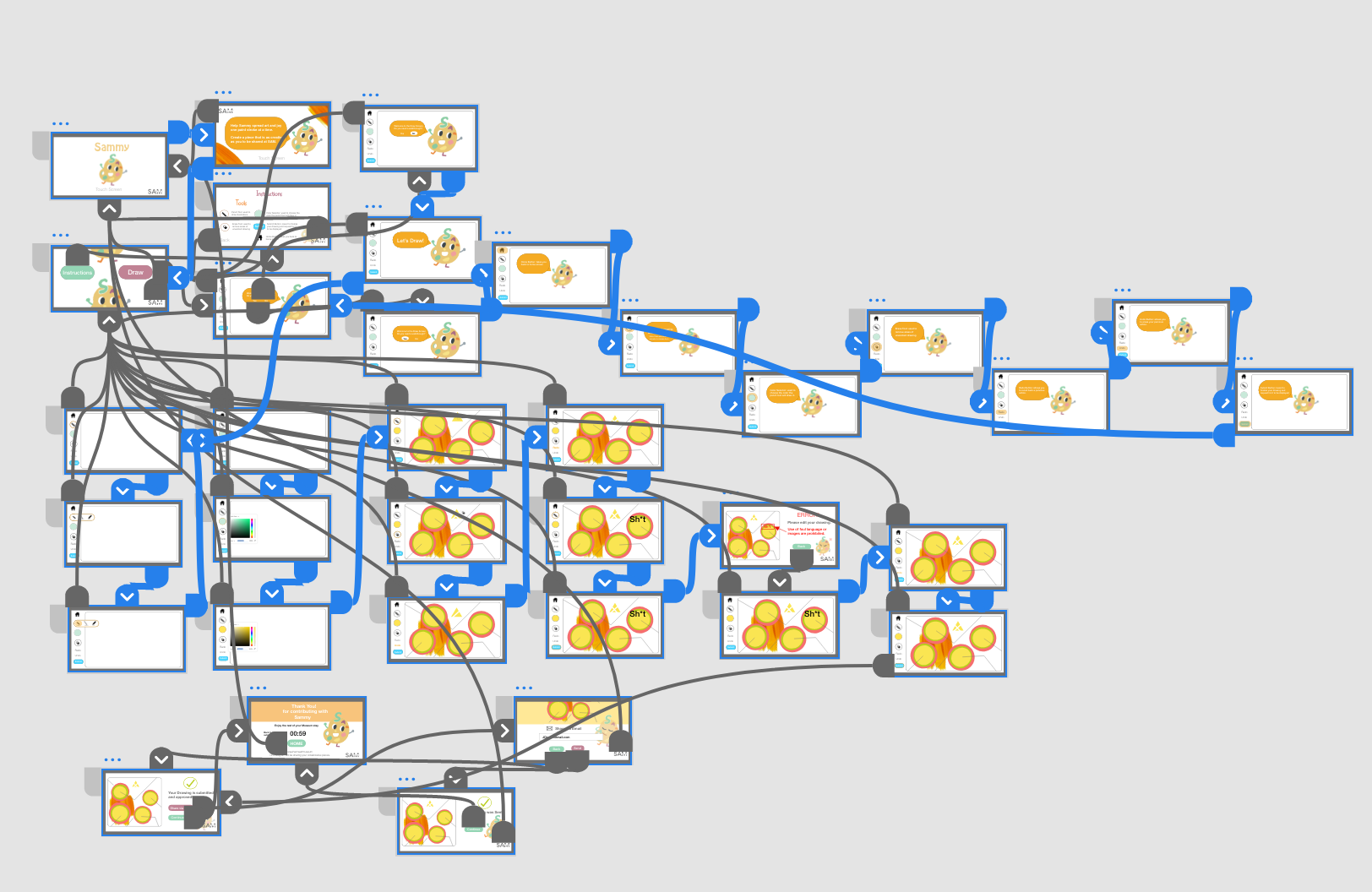
Prototype
Using Adobe XD software we designed a interactive wireframe prototype of the Sammy application.
04
Report
Stage 11
Poster
We comprised all our research, ideation and prototype design in a poster to present to stakeholders for review.
05
Reflection
This project was a great start at establishing the museum’s and patrons needs and pain points. The Sammy application was designed to not only increase patron engagement but also help spread/hone creativity and art appreciation. This project was a awesome experience for me working with a diverse team (from different fields/expertise), collaborating methods/ideas and organizing tasks and time effectively. I found this experience to be challenging yet reflective in the way I approach design solutions and ideation. I was able to be experimental in my methods with different design sprint exercises. I often have a linear outlook in cultivating solution so the design sprints really helped to open my mind and align my approach within my problem space.
Next Steps
Due to the limited time frame for the project completion our team would still need to establish a round of usability/functionality testing once the application is approved by SAM (). This would help with understanding the apps functionality/compatibility with patrons. As well as identify any other mesum logistics that come up during app installation, art curation themes etc. And finally, cultivating our high fi prototype (wireframe) into a fully functional application for the official introduction of the app to patrons and museum installation.